Tạo Background
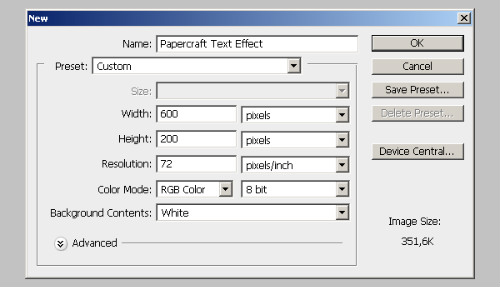
Vào FILE > NEW… tạo một file mới có kích thước 600 x 200px với background là màu trắng. Xem hình ảnh dưới đây để chắc chắn về các thiết lập của bạn.

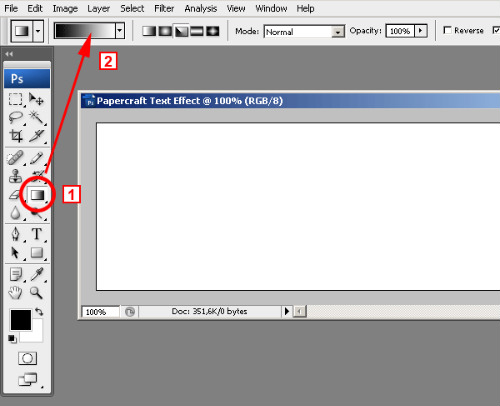
Bây giờ chúng ta sẽ tạo gradient cho background. Trong thực tế, đây là gradient mà chúng ta sẽ sử dụng cho các hiệu ứng text. Trông nó đơn giản như là background. 1- chọn công cụ Gradient. 2-click vào gradient và cửa sổ gradient editor được mở ra.

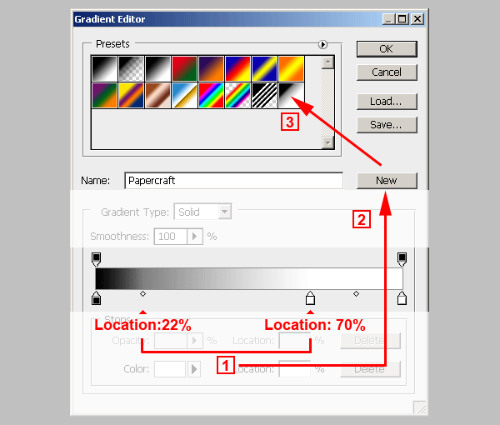
1 – Tạo một gradient bằng cách sử dụng các thiết lập như hình dưới đây.
2 – Click vào button NEW và đặt tên sao cho có thể nhận biết được.
3 – Gradient mới sẽ xuất hiện trong thư viện gradient.

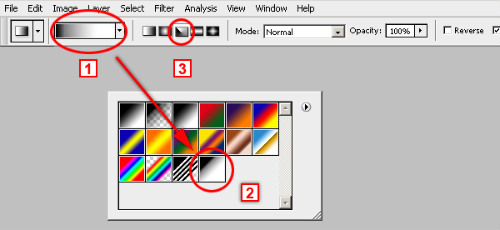
Chọn công cụ gradient và sau đó từ menu gradient sổ xuống (1), chọn gradient chúng ta vừa tạo ra (2) chọn ANGLE GRADIENT (3).

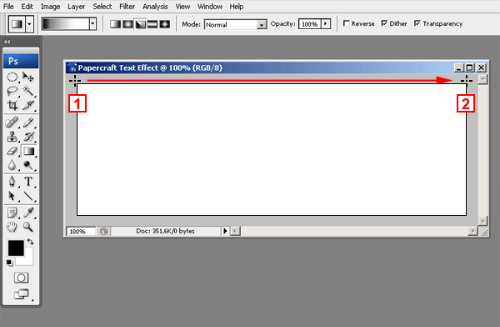
Xem hình ảnh dưới đây để biết được làm thế nào để áp dụng gradient. Đặt nó ở trên góc bên trái của hình và kéo nó sang góc bên phải.
Bắt đầu (point 1) gradient ở góc trái trên cùng của hình ảnh hoặc thậm chí ở bên ngoài hình ảnh, nhưng không nên đặt ở bên trong hình ảnh, nó sẽ trông không tốt.
Khi chúng ta chọn ANGLE GRADIENT, không quan trọng điểm bạn thả chuột (point 2) miễn là bạn giữ được đường thẳng nằm ngang.

Bạn sẽ nhận được kết quả như hình bên dưới:

Chuẩn bị Text
Giai đoạn này liên quan đến nhiều ký tự. Bạn sẽ phải tạo mỗi ký tự là một layer. Bởi vì chúng ta sẽ sử dụng Layer Styles và mỗi ký tự sẽ có Layer Style riêng.
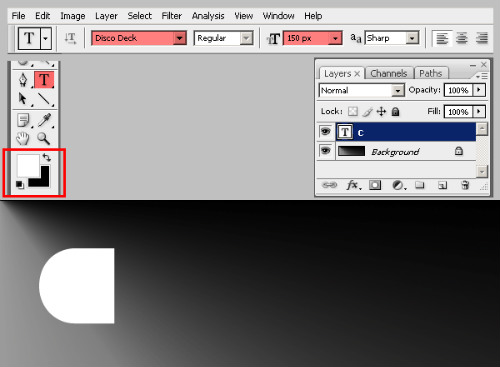
Trước khi bắt đầu, bạn tải font Disco Deck font về và cài đặt vào system. Để cài đặt font trên system bạn phải làm theo các hướng dẫn giành cho MAC hoặc PCSau khi cài đặt font chữ, chọn công cụ Text tool, thiết lập font size là 150px, và gõ vào ký tự C.

Nhấn CTRL + ENTER (trên PCs) hoặc COMMAND + RETURN (trên MACs) để bỏ chọn công cụ, click vào công cụ Text tool một lần nữa và một layer text mới được tạo ra.
Gõ ký tự R và bỏ chọn công cụ một lần nữa bằng cách nhấn CTRL + ENTER (trên PCs) hoặc COMMAND + RETURN (trên MACs). Thực hiện tương tự cho đến khi có được 5 ký tự khác nhau trên mỗi layer text.

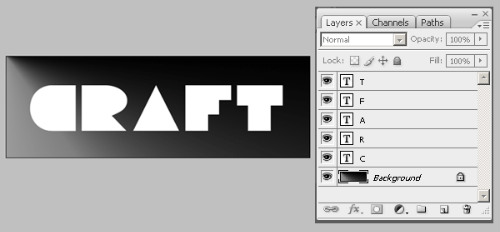
Bây giờ chúng ta sẽ sắp xếp lại các chữ cái để được như hình bên dưới.
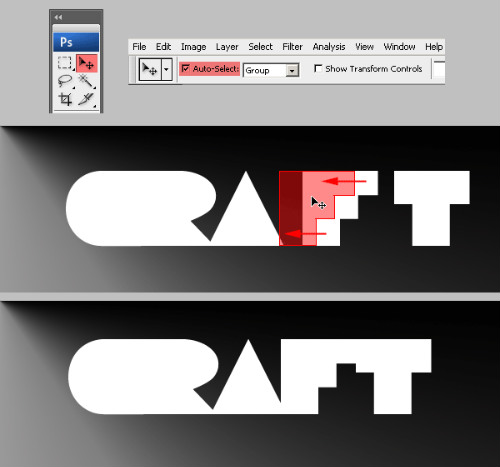
Điều đó khá dễ dàng. Bạn chỉ cần chọn công cụ MOVE và check vào AUTO SELECT sau đó kéo từng chữ cái chồng chéo lên nhau như bạn muốn.

Tạo và gắn hiệu ứng chữ cắt giấy bằng Layer style
Để tạo được hiệu ứng giấy sắc nét, chúng ta sẽ tạo một layer style và áp dụng cho mỗi chữ cái. Hình dạng của từng ký tự là khác nhau, nên chúng ta sẽ thay đổi hiệu ứng bóng mờ cho mỗi ký tự.
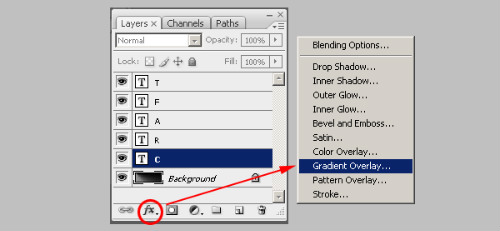
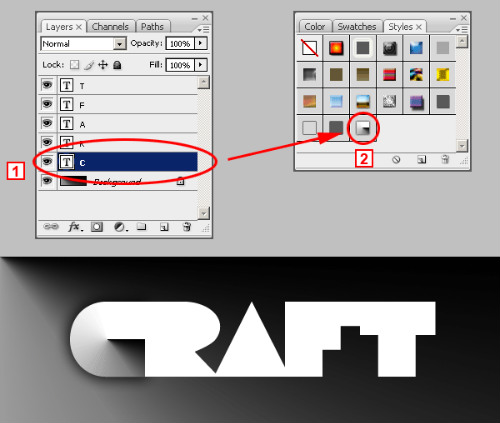
Vào LAYERS PALETTE và chọn layer có chứa ký tự C. Sau đó chọn GRADIENT OVERLAY từ Layer Effects trong Popup menu.

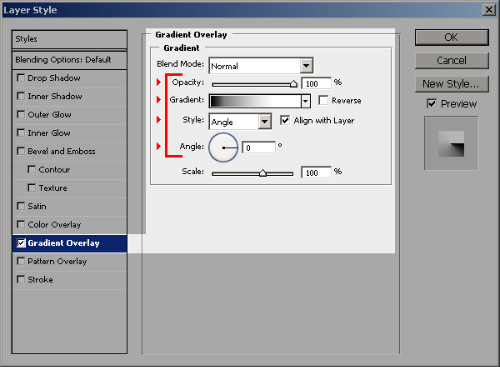
Copy các thiết lập sau, và giữ nguyên cửa sổ này. Đừng nhấn OK. Nhớ sử dụng gradient mới mà chúng ta đã tạo ở những bước trước:

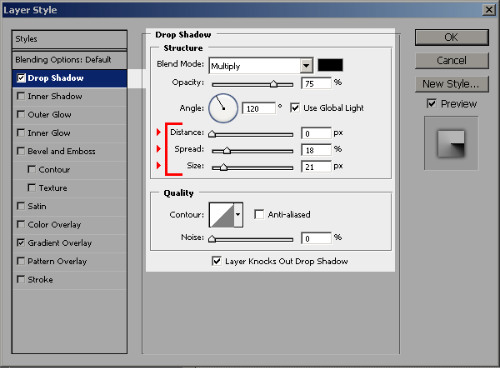
Tiếp theo bấm vào DROP SHADOW Layer Effect và thiết lập các giá trị như sau. Một lần nữa, chúng ta giữ nguyên cửa sổ, đừng nhấn OK.

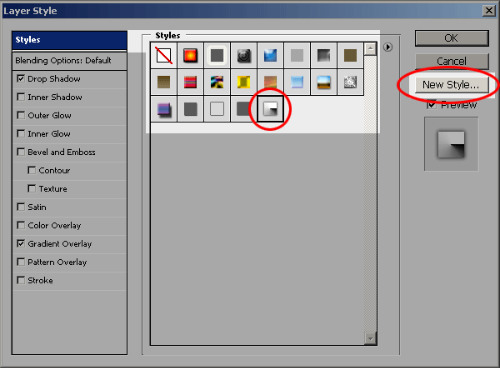
Click vào STYLES trên cùng cửa sổ, sau đó click vào button NEW STYLE và chọn style cần đưa vào. Style mới tạo ra sẽ được xuất hiện trong danh sách Styles. Bây giờ bạn có thể nhấn OK để đóng tất cả các LAYER STYLES .

Để áp dụng style mới cho mỗi chữ cái, bạn cần phải chọn một layer (1) và sau đó click vào style ở STYLES PALETTE (2).

Lặp lại tương tự cho mỗi chữ cái, và đừng lo lắng về kết quả. Nó có thể không chính xác nhưng mà chúng ta có thể điều chỉnh lại. Và bạn sẽ có được như hình dưới đây.

Tinh chỉnh hiệu ứng
Mặc dù chúng ta đã hoàn tất các hiệu ứng, nhưng việc phỏng theo paper có vẻ như không được tốt lắm.
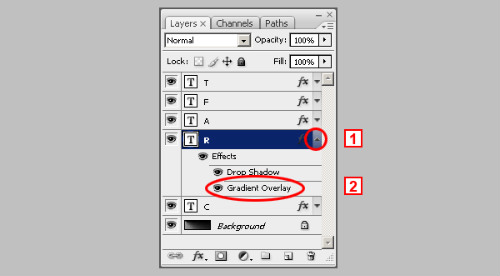
Vào LAYERS PALETTE chọn layer với ký tự R và click vào mũi tên nhỏ bên phải (1). Điều này sẽ hiện thị tất cả các Layer Effects của layer text. Nhấp đúp chuột vào hiệu ứng GRADIENT OVERLAY (2), sẽ hiển thị cửa sổ LAYER STYLES và các thiết lập của Gradient Overlay.

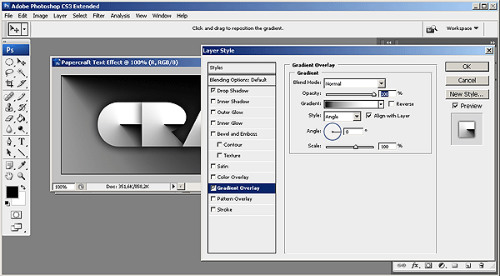
Di chuyển cửa sổ LAYER STYLE cho đến khi bạn có thể nhìn thấy được ký tự R. Bạn phải làm điều này bởi vì bạn chỉ có thể chỉnh sửa các vị trí gradient của ký tự R trong khi cửa sổ này được mở ra.

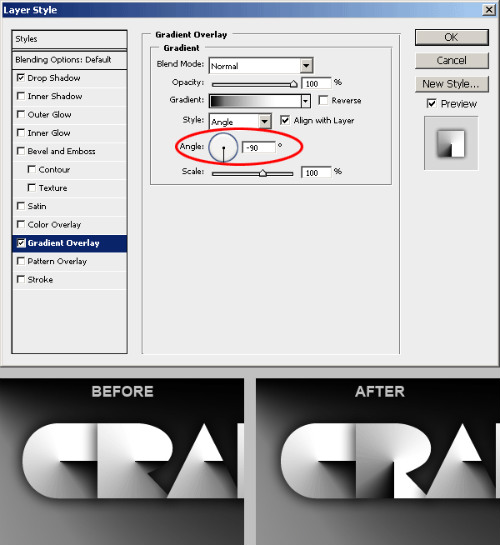
Đầu tiên, Angle là -90 hoặc bạn có thể kéo chọn gradient angle cho đến khi bằng -90 độ. Đừng đóng cửa sổ LAYER STYLES lại.
Bạn sẽ thấy ký tự R đã có sự thay đổi về góc quay của nó là theo chiều dọc thay vì chiều ngang. Bước tiếp theo, chúng ta sẽ di chuyển gradient một chút về bên trái để làm nó trở nên đẹp mắt hơn.

Bạn vẫn giữ nguyên cửa sổ LAYER STYLES (đừng đóng cửa sổ này). Nếu không bạn phải mở nó như đã làm ở một vài bước trên.
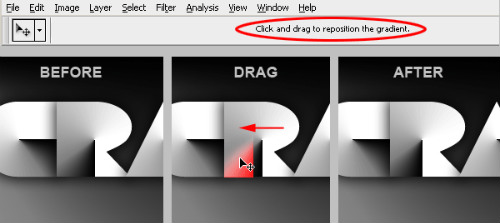
Bây giờ bạn hãy kiểm tra trên màn hình của bạn sẽ có một thông báo như sau: Click and drag to reposition the gradient. Nghĩa là, khi LAYER STYLES được mở, bạn có thể click vào chữ R và kéo gradient bên trong, sau đó đặt lại vị trí nào mà bạn muốn.

Khi thực hiện xong, đóng cửa sổ LAYER STYLES lại. Bạn sẽ được như hình dưới đây.

Để đạt được kết quả như mong muốn, bạn hãy tiếp tục chỉnh các phần còn lại của gradient cho đến khi giống với kết quả cuối cùng. Xem hình dưới đây để biết được bạn nên thay đổi những gì:

Tinh chỉnh màu sắc
Hiệu ứng này sẽ là bước cuối cùng. Khi mỗi chữ cái đã có Layer Style cho riêng mình, bạn có thể thay đổi màu sắc của gradient như bạn muốn. Miễn là chúng ta giữ được hiệu ứng bóng mờ trên mỗi ký tự.
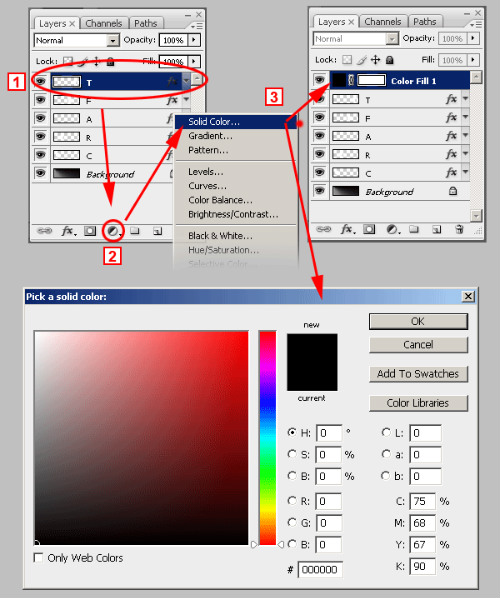
Hãy làm một cái gì đó đơn giản. Tạo một layer mới ở trên cùng tất cả các layer khác. 1-chọn layer cuối cùng (Layer T như ví dụ). 2- click vào biểu tượng ADJUSTMENT LAYER. 3-Một layer Color Fill được tạo ra và bảng chọn màu sắc sẽ mở ra cùng một lúc.

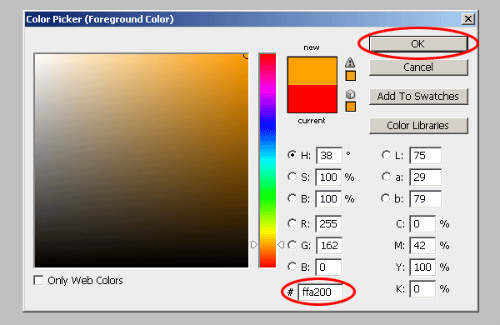
Chọn một màu, bất kỳ màu nào bạn muốn. Bạn có thể đổi màu của nó sau này. Trong trường hợp này, chúng ta sử dụng màu #FFA200. Nhấn OK và layer này sẽ được tô màu đó.

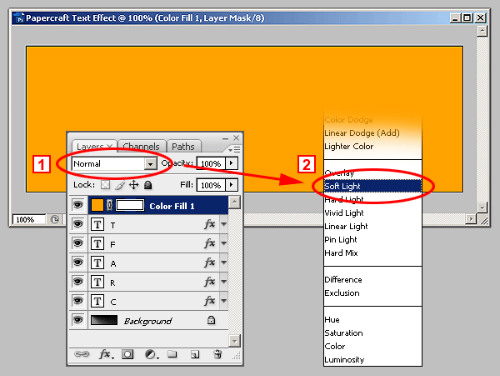
Sau đó, vào LAYERS PALETTE và chọn chế độ hòa trộn BLENDING MODES từ menu sổ xuống (1), chọn SOFT LIGHT (2).

Cuối cùng, chúng ta đã hoàn thành hiệu ứng Papercraft Text. Hãy thử nó với font chữ và màu sắc khác.

Nguồn tin: Sưu tầm


























0 nhận xét