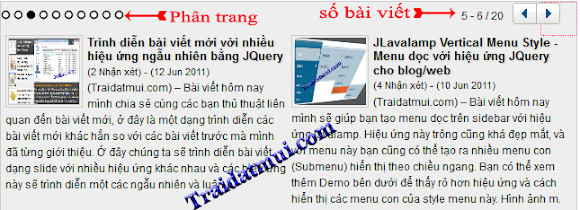
 (Traidatmui.com) – Được một bạn yêu cầu tạo một tiện ích bài mới với 2 nút điều khiển cuộn qua lại giống với tiện ích "NỔI BẬT" của trang web vn.news.yahoo.com, hôm nay mình chia sẻ cùng mọi người thủ thuật này. Với thủ thuật này thì chúng ta có thể trình diễn bài viết cuộn theo hàng ngang với 2 nút điều khiển qua lại hiệu ứng bằng JQuery trông khá mướt. Để không mất thời gian chúng ta sẽ đi ngay vào thủ thuật này, và muốn thấy rỏ hơn thì bạn có thể xem demo trước khi thực hiện thủ thuật này.
(Traidatmui.com) – Được một bạn yêu cầu tạo một tiện ích bài mới với 2 nút điều khiển cuộn qua lại giống với tiện ích "NỔI BẬT" của trang web vn.news.yahoo.com, hôm nay mình chia sẻ cùng mọi người thủ thuật này. Với thủ thuật này thì chúng ta có thể trình diễn bài viết cuộn theo hàng ngang với 2 nút điều khiển qua lại hiệu ứng bằng JQuery trông khá mướt. Để không mất thời gian chúng ta sẽ đi ngay vào thủ thuật này, và muốn thấy rỏ hơn thì bạn có thể xem demo trước khi thực hiện thủ thuật này.Hình ảnh minh họa

» Bắt đầu thủ thuật
1. Đăng nhập vào tài khoản Blogger
2. Vào phần thiết kế (Design)
3. Chọn chỉnh sửa HTML (Edit HTML)
4. Chèn code bên dưới vào sau thẻ <head> hoặc trước thẻ </head>
<script type="text/javascript" src="http://traidatmui-tips.googlecode.com/files/Jquery1.3.2.js"></script>
<script type="text/javascript" src="http://traidatmui-tips.googlecode.com/files/recent_jcarousel_yahoo.js"></script>
<script type="text/javascript">
jcarousel.setup({
galleryid: 'container',
beltclass: 'belt',
contentclass: 'content',
contentbehavior: {speed:500, wraparound:true, wrapbehavior:'pushpull', persist:false},
defaultbuttons: {enable: false, moveby: 1, leftnav: ['', -10, 300], rightnav: ['', -10, 100]},
statusvars: ['firstnum', 'lastnum', 'totaltnum'],
contenttype: ['inline']
})
</script>
<style type='text/css'>
.allcontainer {
font-size:12px;
font-family:arial;
color:#090404;
width: 640px; /*độ rộng của tiện ích*/
padding-top:6px;
background:#fff; /*màu nền của tiện ích*/
}
.jcarousel{
position: relative;
order-top: 1px solid #333;
overflow: scroll;
padding:0px;
margin-top:0px;
width: 640px;
height: 185px; /*chiều cao của phần nội dung*/
}
.content h2 {
font-size:13px;line-height:1.2em;background:transparent;
margin:0px;}
.content h2 a{text-shadow:1px 1px 1px #ccc;color:#000;}
.content h2 a:hover{color:#666;}
.containerImg{float:left;
margin-right:5px;
padding:2px;
border: 1px solid #ccc;}
.jcarousel .belt{
position: absolute;
left: 0;
top: 0;
}
.jcarousel .content{
float: left;
overflow: hidden;
margin: 0px 6px 5px 5px;
width: 312px;
}
.prev{
margin-top:-5px;
width: 20px;
height: 24px;
float:right;
padding:6px;
background: url(https://lh6.googleusercontent.com/-hessCUkLH14/TkNckajRUzI/AAAAAAAAAf4/ACR9tMA6ZS4/nav.png) 0px 0px no-repeat;}
.next{
margin-top:-5px;
width: 27px;
height: 24px;
float:right;
padding:6px;
background: url(https://lh6.googleusercontent.com/-hessCUkLH14/TkNckajRUzI/AAAAAAAAAf4/ACR9tMA6ZS4/nav.png) -32px 0px no-repeat;}
</style>
<script type="text/javascript" src="http://traidatmui-tips.googlecode.com/files/recent_jcarousel_yahoo.js"></script>
<script type="text/javascript">
jcarousel.setup({
galleryid: 'container',
beltclass: 'belt',
contentclass: 'content',
contentbehavior: {speed:500, wraparound:true, wrapbehavior:'pushpull', persist:false},
defaultbuttons: {enable: false, moveby: 1, leftnav: ['', -10, 300], rightnav: ['', -10, 100]},
statusvars: ['firstnum', 'lastnum', 'totaltnum'],
contenttype: ['inline']
})
</script>
<style type='text/css'>
.allcontainer {
font-size:12px;
font-family:arial;
color:#090404;
width: 640px; /*độ rộng của tiện ích*/
padding-top:6px;
background:#fff; /*màu nền của tiện ích*/
}
.jcarousel{
position: relative;
order-top: 1px solid #333;
overflow: scroll;
padding:0px;
margin-top:0px;
width: 640px;
height: 185px; /*chiều cao của phần nội dung*/
}
.content h2 {
font-size:13px;line-height:1.2em;background:transparent;
margin:0px;}
.content h2 a{text-shadow:1px 1px 1px #ccc;color:#000;}
.content h2 a:hover{color:#666;}
.containerImg{float:left;
margin-right:5px;
padding:2px;
border: 1px solid #ccc;}
.jcarousel .belt{
position: absolute;
left: 0;
top: 0;
}
.jcarousel .content{
float: left;
overflow: hidden;
margin: 0px 6px 5px 5px;
width: 312px;
}
.prev{
margin-top:-5px;
width: 20px;
height: 24px;
float:right;
padding:6px;
background: url(https://lh6.googleusercontent.com/-hessCUkLH14/TkNckajRUzI/AAAAAAAAAf4/ACR9tMA6ZS4/nav.png) 0px 0px no-repeat;}
.next{
margin-top:-5px;
width: 27px;
height: 24px;
float:right;
padding:6px;
background: url(https://lh6.googleusercontent.com/-hessCUkLH14/TkNckajRUzI/AAAAAAAAAf4/ACR9tMA6ZS4/nav.png) -32px 0px no-repeat;}
</style>
5. Save template lại và trở về phần tử trang (Page Elements)
6. Chọn thêm tiện ích (Add a Gadget)
7. Thêm 1 HTML/Javascript và thêm vào code bên dưới
<script language="JavaScript">
imgr = new Array();
imgr[0] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgRRBpjmZ7_2yC_d0voyUwDswUZfRCoE02b0jh5k4eoJdvXWTi6qoDKaLOAMMR-h4hHhrTPDoestitXebgcn_NiYCFac5iP0ZZ18UUZyBaTEB3-9hWZn9S5Tn7EEIDB6FKgNQZCcw9Q-A_q/";
imgwidth = 80; //độ rộng của ảnh trong tiện ích
imgheight = 75; //chiều cao của ảnh trong tiện ích
showRandomImg = false;
aBold = true;
text = "Nhận xét";
showPostDate = true; //Nếu không muốn hiển thị ngày đăng bài bạn thay TRUE thành FALSE
summaryPost = 350; //số ký tự hiển thị phần tóm tắt bài viết
numposts =20; //số bài viết hiển thị
label = "Advanced blogger"; //thay thành nhãn bài viết của bạn
home_page = "http://www.traidatmui.com/"; //thay thành địa chỉ blog của bạn
</script>
<div class="allcontainer">
<span id="container-paginate">
<img src="https://lh3.googleusercontent.com/-NEniU-ywjyM/TkOcjWA2QLI/AAAAAAAAAgU/Ksr677PeioI/opencircle.png" data-over="https://lh5.googleusercontent.com/-dYVb8IRGIlw/TkOcjcIMvJI/AAAAAAAAAgU/lVbrLDaOdQ0/graycircle.png" data-select="https://lh3.googleusercontent.com/-eAd5my2yXHs/TkOcju5B0KI/AAAAAAAAAgU/4nBRatFY7cM/closedcircle.png" data-moveby="2" /></span>
<div style="float: right;text-align:right;">
<span style="margin-bottom: -8px;margin-right:10px;"><span id="firstnum"></span> - <span id="lastnum"></span> / <span id="totaltnum"></span> </span><a href="javascript:jcarousel.stepBy('container', 2)" class="next"></a><a class="prev" href="javascript:jcarousel.stepBy('container', -2)"></a></div>
<script src="http://traidatmui-tips.googlecode.com/files/re_jcarousel_yahoo-label.js" type="text/javascript"></script></div>
imgr = new Array();
imgr[0] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgRRBpjmZ7_2yC_d0voyUwDswUZfRCoE02b0jh5k4eoJdvXWTi6qoDKaLOAMMR-h4hHhrTPDoestitXebgcn_NiYCFac5iP0ZZ18UUZyBaTEB3-9hWZn9S5Tn7EEIDB6FKgNQZCcw9Q-A_q/";
imgwidth = 80; //độ rộng của ảnh trong tiện ích
imgheight = 75; //chiều cao của ảnh trong tiện ích
showRandomImg = false;
aBold = true;
text = "Nhận xét";
showPostDate = true; //Nếu không muốn hiển thị ngày đăng bài bạn thay TRUE thành FALSE
summaryPost = 350; //số ký tự hiển thị phần tóm tắt bài viết
numposts =20; //số bài viết hiển thị
label = "Advanced blogger"; //thay thành nhãn bài viết của bạn
home_page = "http://www.traidatmui.com/"; //thay thành địa chỉ blog của bạn
</script>
<div class="allcontainer">
<span id="container-paginate">
<img src="https://lh3.googleusercontent.com/-NEniU-ywjyM/TkOcjWA2QLI/AAAAAAAAAgU/Ksr677PeioI/opencircle.png" data-over="https://lh5.googleusercontent.com/-dYVb8IRGIlw/TkOcjcIMvJI/AAAAAAAAAgU/lVbrLDaOdQ0/graycircle.png" data-select="https://lh3.googleusercontent.com/-eAd5my2yXHs/TkOcju5B0KI/AAAAAAAAAgU/4nBRatFY7cM/closedcircle.png" data-moveby="2" /></span>
<div style="float: right;text-align:right;">
<span style="margin-bottom: -8px;margin-right:10px;"><span id="firstnum"></span> - <span id="lastnum"></span> / <span id="totaltnum"></span> </span><a href="javascript:jcarousel.stepBy('container', 2)" class="next"></a><a class="prev" href="javascript:jcarousel.stepBy('container', -2)"></a></div>
<script src="http://traidatmui-tips.googlecode.com/files/re_jcarousel_yahoo-label.js" type="text/javascript"></script></div>
8. Cuối cùng save tiện ích lại
Nếu muốn hiển thị cho tất cả bài viết trên blog bạn thay file JS (re_jcarousel_yahoo-label.js) thành link bên dưới.
http://traidatmui-tips.googlecode.com/files/re_jcarousel_yahoo_allpost.js
Nếu bạn gặp rắc rối vui lòng để lại comment bên dưới mình sẽ giải đáp giúp bạn.


























0 nhận xét