Những ai đang dùng chức năng Read More(đọc thêm) mặc định của Blogger sẽ nhận ra là nó không được đẹp cho lắm, vì vậy trong bài này Noct sẽ hướng dẫn cách tùy biến sao cho trông bắt mắt hơn.
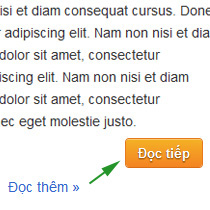
Demo
Đăng nhập vào phần dashboard >> thiết kế >> chỉnh sửa HTML >> đánh dấu chọn mở rộng mẫu tiện ích. Tìm dòng sau:
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a>
</div>
</b:if>
Thay thế toàn bộ đoạn ở trên bằng:
<b:if cond='data:post.hasJumpLink'>
<a class='jump-link' expr:href='data:post.url + "#more"'>Đọc tiếp</a><b:else/>
<b:if cond='data:blog.pageType == "index"'>
<a class='jump-link' expr:href='data:post.url' rel='nofollow'>Đọc tiếp</a>
</b:if></b:if><div class='clear'/>
Tiếp theo, chèn đoạn CSS sau phía trên thẻ </b:skin>
a.jump-link {color:#fff;text-decoration:none}
.jump-link {
float:right;
padding:6px 12px;
margin:20px;
text-decoration: none;
font-family: Arial, Helvetica, sans-serif;
font-size: 13px;
font-weight: bold;
text-align: center;
display:inline-block;
background: #f48423;
background: -moz-linear-gradient(top, #ffdf9e, #f5b026 5%, #f48423);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0, #ffd683), color-stop(.03, #f5b026), to(#f48423));
filter: progid:DXImageTransform.Microsoft.gradient(startColorStr='#f5b026', EndColorStr='#f48423'); /* IE6,IE7 only */
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorStr='#f5b026', EndColorStr='#f48423')"; /* IE8 only */
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
border:1px solid #e6791c;
border-bottom:1px solid #d86f15;
color:#FFF;
text-shadow: 0 1px 1px #6f3a02; }
.jump-link:hover {
background: #eb7d1d;
background: -moz-linear-gradient(top, #ffdf9e, #f1a91a 5%, #f07810);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0, #ffdf9e), color-stop(.03, #f1a91a), to(#f07810));
filter: progid:DXImageTransform.Microsoft.gradient(startColorStr='#f1a91a', EndColorStr='#f07810'); /* IE6,IE7 only */
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorStr='#f1a91a', EndColorStr='#f07810')"; /* IE8 only */
border-bottom:1px solid #d86f15; }
.jump-link:focus {
padding:7px 13px;
color:#FFF;
text-shadow: 0 -1px 1px #894906;
border:none;
background: #e47412;
background: -moz-linear-gradient(top, #f07810, #f1a91a 95%, #f07810);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0, #f07810), color-stop(.9, #f1a91a), to(#f07810));
filter: progid:DXImageTransform.Microsoft.gradient(startColorStr='#f07810', EndColorStr='#f1a91a'); /* IE6,IE7 only */
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorStr='#f07810', EndColorStr='#f1a91a')"; /* IE8 only */
box-shadow: inset 0px 2px 5px #9b5901, 0 1px 0px #e0d5c7;
-webkit-box-shadow: inset 0px 2px 5px #9b5901, 0 1px 0px #e0d5c7;
-moz-box-shadow: inset 0px 2px 5px #9b5901, 0 1px 0px #e0d5c7; }
Save template lại và xem kết quả. Bạn dễ dàng nhận ra là thủ thuật này không dùng bất cứ image nào nhằm tăng tốc độ tải trang web, ngoài ra thì các blog đang sử dụng Auto-readmore script cũng hoàn toàn có thể áp dụng code này.



























0 nhận xét