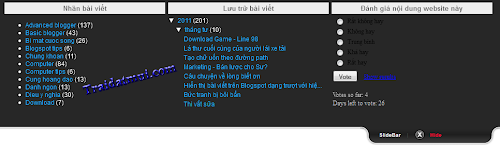
 Một thủ thuật mà mình thấy ở site web-kreation.com ứng dụng cho WordPress 2.7+ cũng rất hay đó là tạo Sliding Panel (Bạn có thể xem tại đây), và ở đây mình xin chia sẻ lại để các Blogspot có thể ứng dụng nó. Thủ thuật này cho phép bạn chi phần panel này ra thành 3 cột để bạn có thể thêm tiện ích rất dễ dàng. Đặc biệt là tiện ích này sẽ thu nhỏ ở đầu trang của bạn nó sẽ không làm mất nhiều không gian trên blog của bạn. Bạn có thể đặt tiện ích vào đó và người dùng có thể xem nó bằng cách click "Open Panel" thì nó sẽ trượt xuống trông rất đẹp. Không dài dòng nữa bạn có thể xem ảnh hay DEMO để thấy rỏ hơn tác dụng của tiện ích này.
Một thủ thuật mà mình thấy ở site web-kreation.com ứng dụng cho WordPress 2.7+ cũng rất hay đó là tạo Sliding Panel (Bạn có thể xem tại đây), và ở đây mình xin chia sẻ lại để các Blogspot có thể ứng dụng nó. Thủ thuật này cho phép bạn chi phần panel này ra thành 3 cột để bạn có thể thêm tiện ích rất dễ dàng. Đặc biệt là tiện ích này sẽ thu nhỏ ở đầu trang của bạn nó sẽ không làm mất nhiều không gian trên blog của bạn. Bạn có thể đặt tiện ích vào đó và người dùng có thể xem nó bằng cách click "Open Panel" thì nó sẽ trượt xuống trông rất đẹp. Không dài dòng nữa bạn có thể xem ảnh hay DEMO để thấy rỏ hơn tác dụng của tiện ích này.
Hình ảnh minh họa khi Panel đóng
 » Bắt đầu thủ thuật
» Bắt đầu thủ thuật1. Đăng nhập vào tài khoản Blogger
2. Vào phần thiết kế (Design)
3. Chọn chỉnh sửa HTML (Edit HTML)
4. Chèn code bên dưới vào ngay sau thẻ <head>
<script src='http://traidatmui-tips.googlecode.com/files/jquery-1.2.6.min1.js' type='text/javascript'/>
<script src='http://traidatmui-tips.googlecode.com/files/slidepanel.js' type='text/javascript'/>
<script src='http://traidatmui-tips.googlecode.com/files/slidepanel.js' type='text/javascript'/>
5. Bạn chèn tiếp code CSS bên dưới vào trước thẻ ]]></b:skin>
.tab {
background: url(https://lh4.googleusercontent.com/_9-sNIAfGhKg/TZlCY6WnVkI/AAAAAAAAALM/hGoJE-awiEs/tab_b.png) repeat-x 0 0;
height: 42px;
position: relative;
top: 0;
z-index: 999;
}
.tab ul.login li.left {
background: url(https://lh4.googleusercontent.com/_9-sNIAfGhKg/TZlCY8JHt7I/AAAAAAAAALQ/TT1eFkzC9ss/tab_l.png) no-repeat left 0;
height: 42px;
width: 30px;
padding: 0;
margin: 0;
display: block;
float: left;
}
.tab ul.login {
display: block;
position: relative;
float: right;
clear: right;
height: 42px;
width: auto;
font-weight: bold;
line-height: 42px;
margin: 0;
right: 150px;
color: white;
font-size: 80%;
text-align: center;
}
.tab ul.login li.right {
background: url(https://lh6.googleusercontent.com/_9-sNIAfGhKg/TZlCZC9AfqI/AAAAAAAAALU/0MU03iLwPhA/tab_r.png) no-repeat left 0;
height: 42px;
width: 30px;
padding: 0;
margin: 0;
display: block;
float: left;
}
.tab ul.login li {
text-align: left;
padding: 0 6px;
display: block;
float: left;
height: 42px;
background: url(https://lh5.googleusercontent.com/_9-sNIAfGhKg/TZlCZGc_WMI/AAAAAAAAALY/IIEH5ho8mRo/tab_m.png) repeat-x 0 0;
}
.tab .sep {color:#414141}
.tab a.open, .tab a.close {
height: 20px;
line-height: 20px !important;
padding-left: 30px !important;
cursor: pointer;
display: block;
width: 100px;
position: relative;
top: 11px;
}
.tab a.open {background: url(https://lh6.googleusercontent.com/_9-sNIAfGhKg/TZlCYg8y_ZI/AAAAAAAAALE/zD3udtGl57E/bt_open.png) no-repeat left 0;}
.tab a.close {background: url(https://lh3.googleusercontent.com/_9-sNIAfGhKg/TZlCYQP0DOI/AAAAAAAAAK8/29I--KcM-Qg/bt_close.png) no-repeat left 0;}
.tab a:hover.open {background-position: left -19px;}
.tab a:hover.close {background-position: left -19px;}
#toppanel {
position: absolute;
top: 0;
width: 100%;
z-index: 999;
text-align: center;
margin-left: auto;
margin-right: auto;
}
#panel {
width: 100%;
height: 150px; /*độ cao của panel khi mở*/
color: #999999;
background: #272727; /*màu nền của panel*/
overflow: hidden;
position: relative;
z-index: 3;
display: none;
}
#panel h2 {
text-align: center;
background:#eee; /*màu nền tiêu đề tiện ích*/
font-size: 13px;
padding: 3px 0px 3px 0px;
margin: 0px;
color: #666; /*màu chữ tiêu để của tiện ích*/
}
#panel p {
margin: 5px 0;
padding: 0;
}
#panel a {
text-decoration: none;
color: #15ADFF; /*màu của link */
}
#panel a:hover {
color: white; /*màu của link khi rê chuột*/
}
#panel .widget-content {
padding:2px 0px 5px 0px;
}
#panel .content {
width: 960px; /*độ rộng của nội dung panel (>= tổng độ rộng 3 cột)*/
margin: 0 auto;
padding: 8px;
text-align: left;
font-size: 12px; /*cỡ chữ của panel*/
}
#panel .content .left {
width: 310px; /*độ rộng cột bên trái*/
float: left;
padding: 5px 3px;
}
#panel .content .center {
width: 310px; /*độ rộng cột bên giữa*/
float: left;
padding: 5px 3px;
}
#panel .content .right {
width: 310px; /*độ rộng cột bên phải*/
float: left;
padding: 5px 3px;
}
background: url(https://lh4.googleusercontent.com/_9-sNIAfGhKg/TZlCY6WnVkI/AAAAAAAAALM/hGoJE-awiEs/tab_b.png) repeat-x 0 0;
height: 42px;
position: relative;
top: 0;
z-index: 999;
}
.tab ul.login li.left {
background: url(https://lh4.googleusercontent.com/_9-sNIAfGhKg/TZlCY8JHt7I/AAAAAAAAALQ/TT1eFkzC9ss/tab_l.png) no-repeat left 0;
height: 42px;
width: 30px;
padding: 0;
margin: 0;
display: block;
float: left;
}
.tab ul.login {
display: block;
position: relative;
float: right;
clear: right;
height: 42px;
width: auto;
font-weight: bold;
line-height: 42px;
margin: 0;
right: 150px;
color: white;
font-size: 80%;
text-align: center;
}
.tab ul.login li.right {
background: url(https://lh6.googleusercontent.com/_9-sNIAfGhKg/TZlCZC9AfqI/AAAAAAAAALU/0MU03iLwPhA/tab_r.png) no-repeat left 0;
height: 42px;
width: 30px;
padding: 0;
margin: 0;
display: block;
float: left;
}
.tab ul.login li {
text-align: left;
padding: 0 6px;
display: block;
float: left;
height: 42px;
background: url(https://lh5.googleusercontent.com/_9-sNIAfGhKg/TZlCZGc_WMI/AAAAAAAAALY/IIEH5ho8mRo/tab_m.png) repeat-x 0 0;
}
.tab .sep {color:#414141}
.tab a.open, .tab a.close {
height: 20px;
line-height: 20px !important;
padding-left: 30px !important;
cursor: pointer;
display: block;
width: 100px;
position: relative;
top: 11px;
}
.tab a.open {background: url(https://lh6.googleusercontent.com/_9-sNIAfGhKg/TZlCYg8y_ZI/AAAAAAAAALE/zD3udtGl57E/bt_open.png) no-repeat left 0;}
.tab a.close {background: url(https://lh3.googleusercontent.com/_9-sNIAfGhKg/TZlCYQP0DOI/AAAAAAAAAK8/29I--KcM-Qg/bt_close.png) no-repeat left 0;}
.tab a:hover.open {background-position: left -19px;}
.tab a:hover.close {background-position: left -19px;}
#toppanel {
position: absolute;
top: 0;
width: 100%;
z-index: 999;
text-align: center;
margin-left: auto;
margin-right: auto;
}
#panel {
width: 100%;
height: 150px; /*độ cao của panel khi mở*/
color: #999999;
background: #272727; /*màu nền của panel*/
overflow: hidden;
position: relative;
z-index: 3;
display: none;
}
#panel h2 {
text-align: center;
background:#eee; /*màu nền tiêu đề tiện ích*/
font-size: 13px;
padding: 3px 0px 3px 0px;
margin: 0px;
color: #666; /*màu chữ tiêu để của tiện ích*/
}
#panel p {
margin: 5px 0;
padding: 0;
}
#panel a {
text-decoration: none;
color: #15ADFF; /*màu của link */
}
#panel a:hover {
color: white; /*màu của link khi rê chuột*/
}
#panel .widget-content {
padding:2px 0px 5px 0px;
}
#panel .content {
width: 960px; /*độ rộng của nội dung panel (>= tổng độ rộng 3 cột)*/
margin: 0 auto;
padding: 8px;
text-align: left;
font-size: 12px; /*cỡ chữ của panel*/
}
#panel .content .left {
width: 310px; /*độ rộng cột bên trái*/
float: left;
padding: 5px 3px;
}
#panel .content .center {
width: 310px; /*độ rộng cột bên giữa*/
float: left;
padding: 5px 3px;
}
#panel .content .right {
width: 310px; /*độ rộng cột bên phải*/
float: left;
padding: 5px 3px;
}
6. Bây giờ bạn chèn tiếp code bên dưới vào ngay sau thẻ <body>
<div id='toppanel'>
<div id='panel'>
<div class='content clearfix'>
<div class='left'>
<h2>Tiêu đề của tiện ích cột 1 (cột trái) </h2>
Nội dung hiển thị cột thứ nhất
</div>
<div class='center'>
<h2>Tiêu đề của tiện ích cột 2 (cột giữa)</h2>
Nội dung hiển thị cột thứ hai
</div>
<div class='left right'>
<h2>Tiêu đề của tiện ích cột 3 (cột phải)</h2>
Nội dung hiển thị cột thứ ba
</div>
</div>
</div>
<div class='tab'>
<ul class='login'>
<li class='left'/>
<li>Panel</li>
<li class='sep'>|</li>
<li id='toggle'>
<a class='open' href='#' id='open'>Open Panel</a>
<a class='close' href='#' id='close' style='display: none;'>Close Panel</a>
</li>
<li class='right'/>
</ul>
</div>
</div>
<div id='panel'>
<div class='content clearfix'>
<div class='left'>
<h2>Tiêu đề của tiện ích cột 1 (cột trái) </h2>
Nội dung hiển thị cột thứ nhất
</div>
<div class='center'>
<h2>Tiêu đề của tiện ích cột 2 (cột giữa)</h2>
Nội dung hiển thị cột thứ hai
</div>
<div class='left right'>
<h2>Tiêu đề của tiện ích cột 3 (cột phải)</h2>
Nội dung hiển thị cột thứ ba
</div>
</div>
</div>
<div class='tab'>
<ul class='login'>
<li class='left'/>
<li>Panel</li>
<li class='sep'>|</li>
<li id='toggle'>
<a class='open' href='#' id='open'>Open Panel</a>
<a class='close' href='#' id='close' style='display: none;'>Close Panel</a>
</li>
<li class='right'/>
</ul>
</div>
</div>
» Chỉnh code: Bạn thay các thành phần như tiêu đề của tiện ích (màu tím) và các nội dung tương ứng cho từng tiện ích (màu đỏ) trong code thành các tiêu đề và nội dung bạn muốn hiển thị.
7. Bây giờ bạn có thể xem thử (Preview) hoặc save template lại
Chúc bạn thành công



























0 nhận xét