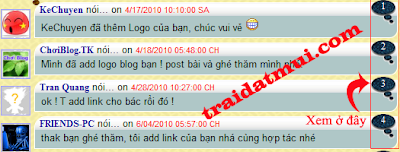
 (Traidatmui.com) – Chắc hẳn đã có nhiều bạn quan tâm và biết đến thủ thuật "Đánh số thứ tự cho các comment" trên blogger. Ở đây mình cũng chia sẻ lại thủ thuật này để những bạn lần đầu tiếp xúc với việc tạo blog hay chưa có ý tưởng cho việc này có thể tham khảo. Vâng ngay tên gọi thì cũng đã giúp bạn biết được tác dụng của thủ thuật này. Nó sẽ giúp bạn đánh số cho các comment theo trình tự được xuất trên blog của bạn. bạn có thể xem hình ảnh minh họa bên dưới.
(Traidatmui.com) – Chắc hẳn đã có nhiều bạn quan tâm và biết đến thủ thuật "Đánh số thứ tự cho các comment" trên blogger. Ở đây mình cũng chia sẻ lại thủ thuật này để những bạn lần đầu tiếp xúc với việc tạo blog hay chưa có ý tưởng cho việc này có thể tham khảo. Vâng ngay tên gọi thì cũng đã giúp bạn biết được tác dụng của thủ thuật này. Nó sẽ giúp bạn đánh số cho các comment theo trình tự được xuất trên blog của bạn. bạn có thể xem hình ảnh minh họa bên dưới.Ảnh minh họa

☼ Bắt đầu thủ thuật
1. Đầu tiên bạn vào tài khoản blogspot
2. Vào phần thiết kế chọn chỉnh sửa HTML (chọn phần mở rộng mẫu)
 3. Chèn đoạn css bên dưới vào trước thẻ ]]></b:skin>
3. Chèn đoạn css bên dưới vào trước thẻ ]]></b:skin>.comm-num {
color: white !important;
text-decoration: none !important;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjlVNVfZBqR2-jqsAU2DL2KMiJYSY6m_8coJE2vEfALnenOitO2E-uB0ZLhVYVP55-yY1HhrZWjZBGoBpsaJ_ZC2Di3tW7FcIrpyga547-6A2kbX7J9Vpi3CCGtbzx-7HdiBPI_5S-sbSob/) no-repeat; /* Ảnh nền của số thứ tự*/
width: 35px; /* Độ rộng của số thứ tự*/
height: 33px; /* Chiều cao của số thứ tự*/
float: right;
display: block;
margin-right: 0px;
margin-top: -12px;
text-align: center;
font-family: vardana;
font-size: 13px;
font-weight: normal;
}
color: white !important;
text-decoration: none !important;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjlVNVfZBqR2-jqsAU2DL2KMiJYSY6m_8coJE2vEfALnenOitO2E-uB0ZLhVYVP55-yY1HhrZWjZBGoBpsaJ_ZC2Di3tW7FcIrpyga547-6A2kbX7J9Vpi3CCGtbzx-7HdiBPI_5S-sbSob/) no-repeat; /* Ảnh nền của số thứ tự*/
width: 35px; /* Độ rộng của số thứ tự*/
height: 33px; /* Chiều cao của số thứ tự*/
float: right;
display: block;
margin-right: 0px;
margin-top: -12px;
text-align: center;
font-family: vardana;
font-size: 13px;
font-weight: normal;
}
4. Bạn tìm đến dòng code như bên dưới (CTRL F)
<b:loop values='data:post.comments' var='comment'>
Thêm vào trước code vừa tìm được dòng code màu đỏ như bên dưới
<script type='text/javascript'>var CommentsCounter= 0;</script>
<b:loop values='data:post.comments' var='comment'>
<b:loop values='data:post.comments' var='comment'>
5. Tiếp theo bạn tìm đến dòng code hoặc tương tự bên dưới
<data:commentPostedByMsg/>
Thay dòng code vừa tìm được thành code bên dưới
<data:commentPostedByMsg/>
<span class='comm-num'>
<script type='text/javascript'>
CommentsCounter=CommentsCounter+1;
document.write(CommentsCounter)
</script>
</span>
<span class='comm-num'>
<script type='text/javascript'>
CommentsCounter=CommentsCounter+1;
document.write(CommentsCounter)
</script>
</span>
6. Cuối cùng save template lại là xong


























0 nhận xét